On your sites with WordPress script installed, you may sometimes want to add your own external special code via WordPress. You can add HTML type codes from the Components section, and HTML and PHP type codes by editing the theme. In this article, we will briefly touch upon these issues.
You can add code to the wordpress script in this article in all your hosting, VPS and VDS packages.
You can add code in two ways. THEME EDITING and ADDING COMPONENTS are separate processes.
METHOD 1: THEME EDITING
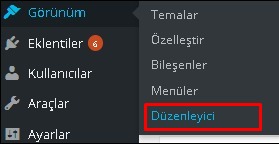
After logging into our WordPress admin panel, we click on Appearance -> Editor from the left menu;

If a box like the one below appears, click "I understand";

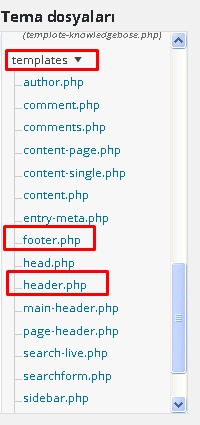
We click on the templates section in the Theme Files column on the right, and the theme file names appear downwards. Two of the names here are important parts where code can be added.
1- Header -> this file represents the top part of the theme, you can add code to the top of the site.
2- Footer -> this file represents the bottom of the theme, you can add code to the bottom of the site.

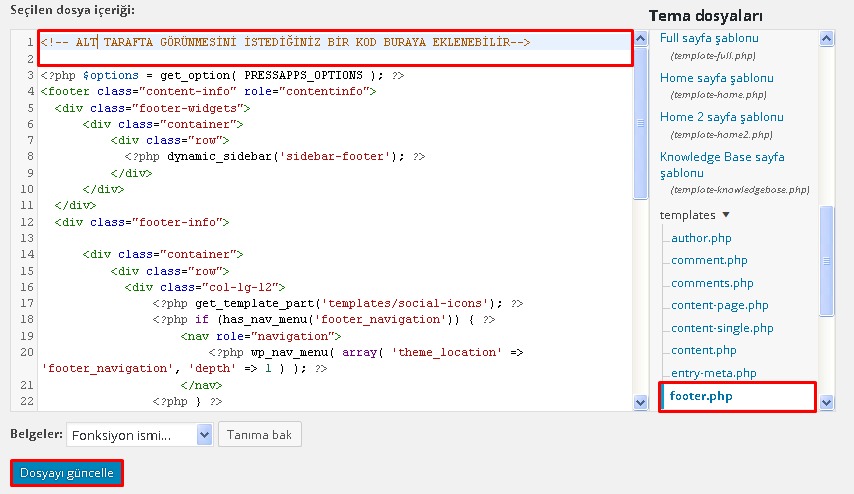
For example, we want to add code to the bottom of the site. This could be an advertising code or a different code. We click on footer.php. You can add and update your code in an area marked as in the example below;

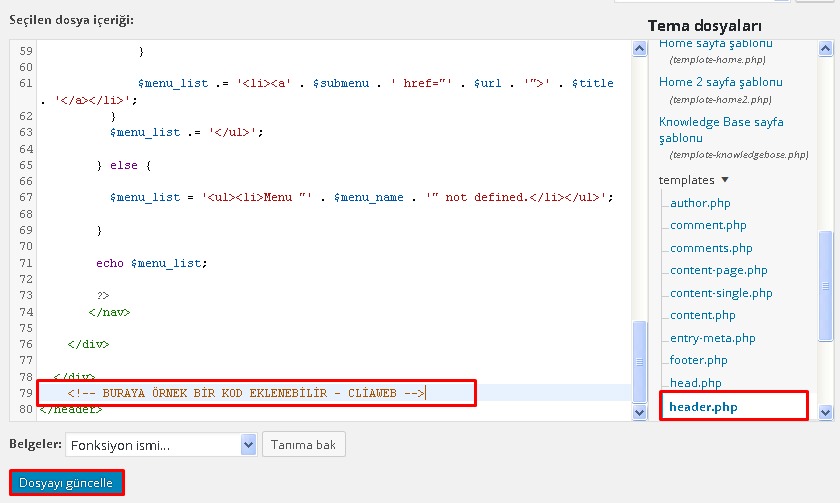
If we want to add our code to the top of the site, we can add it to the header.php file below, as in the example;

That's all the process of adding code by editing the theme.
METHOD 2: ADDING COMPONENTS
While in the WordPress admin panel, we click on Appearance -> Components;

In the list of components, the Custom HTML component allows us to add html code. So you can simply add your codes like google analytics. Of course, your theme's Component support is important. There may be various component placement areas such as sidebar, header, footer, primary. We "drag and drop" the Special HTML component to the sidebar section;

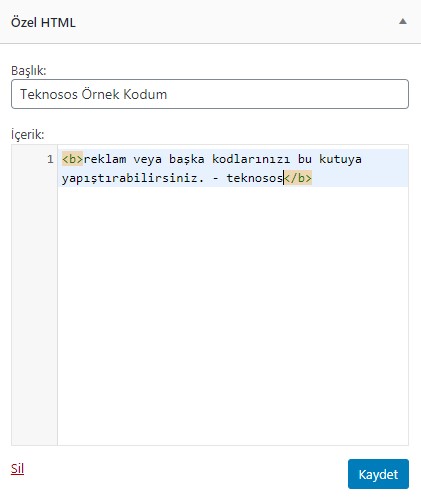
When you drag and drop the component to the Component layout area with the left mouse click, you can enter your code in the opened box and save it;

You have examined the knowledge base in detail, but if you cannot find the information you need,
Create a Support Ticket